Una consecuencia directa del crecimiento constante de la navegación móvil es la apuesta de las tiendas online por el “responsive design”. Y es que cuando los contenidos web se adaptan a todas las pantallas – ordenador, portátil, smartphone, tablets – significa que esa página ha estado creada siguiendo los cánones del diseño web adaptativo o sensible.
Para ver un ejemplo de web “responsive» no hace falta que te muevas… nuestro blog lo es.
Compruébalo fácilmente con este ejemplo: si nos estás visitando desde el ordenador, minimiza la pantalla y verás como el texto se encoge para caber dentro de las nuevas medidas.
El “responsive design” es un modelo a seguir por todo tipo de webs y, claro está, también por las webs de E-Commerce, como demostramos con los siguientes tres ejemplos:
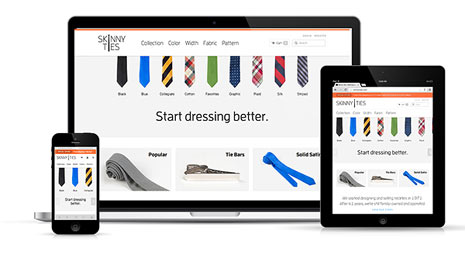
- Skinny Ties: corbatas estrechas para todos los cuellos y todas las pantallas.

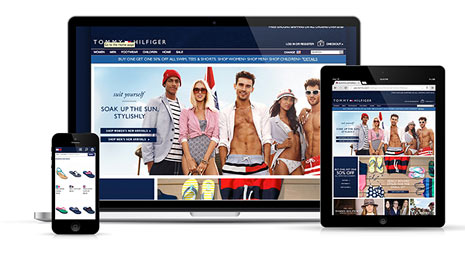
- Tommy Hilfiger: el clásico de la moda estadounidense ha sido, es y será “sensible”.

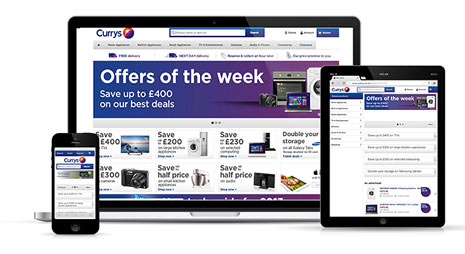
- Currys: el retailer inglés de electrodomésticos cuenta con una tienda online de referencia.